Table of Contents Best WooCommerce Product Filter Plugins Why Use WooCommerce Product Filters? Benefits of…
How to Display WooCommerce Stock Info and Boost Buyer Confidence

Table of Contents
- Overview
- WooCommerce Stock Status Values
- Add the Code Snippet
- How to Update Stock Quantity Programmatically in WooCommerce
- WooCommerce Bulk Price and Stock Quantity Update
- How to Hide Stock Quantity in WooCommerce
- Advanced Stock Management in WooCommerce
- Conclusion
- FAQ
Overview
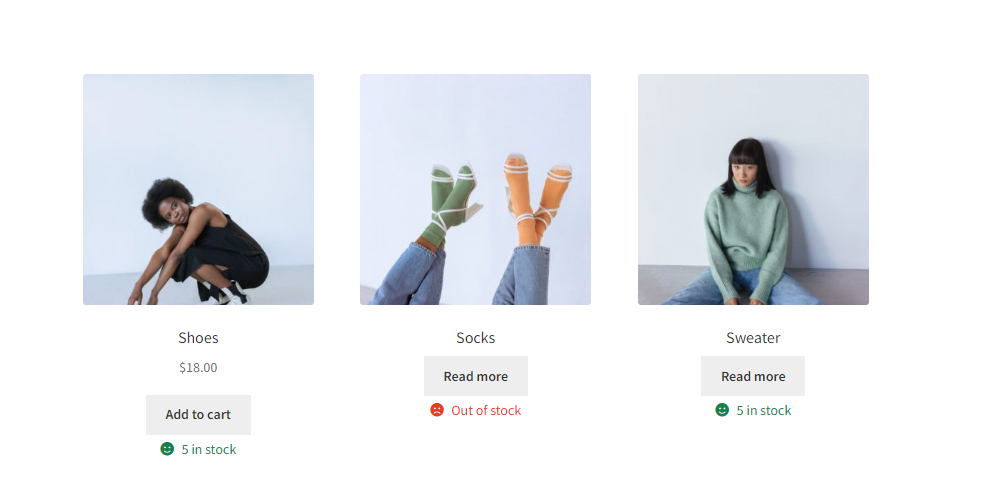
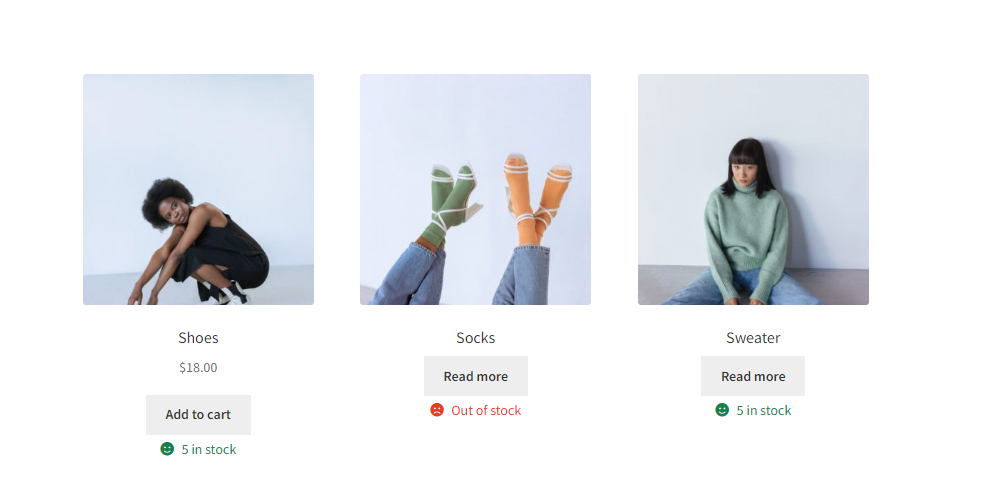
WooCommerce is a powerful e-commerce plugin for WordPress, widely used to manage online stores. One of the key features WooCommerce offers is the ability to manage and display stock information. In this blog post, we will demonstrate how to display stock status and quantity in the WooCommerce product loop. This is essential for keeping your customers informed about product availability.
We’ll also touch on methods to update stock quantity programmatically in WooCommerce, as well as discuss how to use wc_get_stock_html to display stock information effectively.
WooCommerce Stock Status Values
The stock status in WooCommerce can have several values such as:
- In Stock
- Out of Stock
- On Backorder
To display customized messages for each status, you can extend the functions mentioned below.

Add the Code Snippet
To display stock information, you need to add a code snippet to your theme’s functions.php file. Here’s the code you’ll need:
// Add the code to your theme's functions.php file
add_action( 'woocommerce_after_shop_loop_item', 'codebykishor_show_stock_shop', 10 );
function codebykishor_show_stock_shop() {
global $product;
echo wc_get_stock_html( $product );
}
How to Use wc_get_stock_html
Basic Usage
To display stock status on your product pages, you can use the wc_get_stock_html function. Here’s a basic example that shows the stock status:
global $product;
echo wc_get_stock_html($product);
This code snippet will display the default WooCommerce stock status, whether the product is in stock or out of stock.
Customizing Stock Messages
If you want to customize stock messages, you can create your own output. Here’s a simple modification where you can display “In Stock” or “Out of Stock” instead of the default message:
function custom_stock_status() {
global $product;
if ($product->is_in_stock()) {
echo '<span class="in-stock">In Stock</span>';
} else {
echo '<span class="out-of-stock">Out of Stock</span>';
}
}
add_action('woocommerce_after_shop_loop_item', 'custom_stock_status', 10);

Displaying Stock Quantity
You may want to show the exact quantity of a product available in stock. You can do this with the following snippet:
function show_stock_quantity() {
global $product;
if ($product->is_in_stock()) {
$stock_quantity = $product->get_stock_quantity();
echo '<span class="stock-quantity">' . $stock_quantity . ' available</span>';
}
}
add_action('woocommerce_after_shop_loop_item', 'show_stock_quantity', 10);
Combining Stock Status and Quantity
You can combine the stock status with the quantity in one display. Here’s an example:
function combined_stock_display() {
global $product;
if ($product->is_in_stock()) {
$stock_quantity = $product->get_stock_quantity();
echo '<span class="stock-status in-stock">In Stock: ' . $stock_quantity . '</span>';
} else {
echo '<span class="stock-status out-of-stock">Out of Stock</span>';
}
}
add_action('woocommerce_after_shop_loop_item', 'combined_stock_display', 10);
Using Custom CSS Classes
You can also add custom CSS classes to your stock status for better styling:
function styled_stock_status() {
global $product;
$classes = $product->is_in_stock() ? 'in-stock' : 'out-of-stock';
echo '<span class="' . esc_attr($classes) . '">' . wc_get_stock_html($product) . '</span>';
}
add_action('woocommerce_after_shop_loop_item', 'styled_stock_status', 10);
Example with Icons
If you want to enhance user experience further, consider adding icons next to the stock status:
function icon_stock_status() {
global $product;
if ($product->is_in_stock()) {
echo '<span class="in-stock"><i class="fas fa-check-circle"></i> In Stock</span>';
} else {
echo '<span class="out-of-stock"><i class="fas fa-times-circle"></i> Out of Stock</span>';
}
}
add_action('woocommerce_after_shop_loop_item', 'icon_stock_status', 10);
How to Update Stock Quantity Programmatically in WooCommerce
You can update the stock quantity of a product programmatically using WooCommerce’s built-in functions. This can be useful if you want to adjust stock levels based on external factors, like stock management through an API or bulk stock updates.
To update stock quantity programmatically, you can use the following:
$product_id = 123; // replace with the actual product ID
$product = wc_get_product($product_id);
$product->set_stock_quantity(50); // set stock to 50 units
$product->save();
This code will update the stock quantity for the specified product. You can also use the WooCommerce REST API to update stock programmatically if you’re integrating with other systems.
WooCommerce Bulk Price and Stock Quantity Update
In addition to updating individual product stock, WooCommerce allows for bulk price and stock quantity updates via CSV imports. This is useful for store owners managing large inventories.
For bulk updates, navigate to Products → All Products → Import in your WooCommerce dashboard. Here, you can upload a CSV file that includes stock quantities and prices.
How to Hide Stock Quantity in WooCommerce
Some store owners prefer to hide stock quantities from customers. To do this, you can use a simple snippet to remove the quantity display:
add_filter('wc_product_enable_stock_quantity', '__return_false');
This will hide stock quantities from appearing on the product page.
Advanced Stock Management in WooCommerce
If you need more control over how WooCommerce manages stock, consider adding custom stock statuses or implementing automatic stock updates via the WooCommerce REST API. These features can help automate stock tracking and make inventory management easier.
Custom Stock Status
You can create custom stock statuses like “Pre-order” or “Limited Stock” using the WooCommerce product hooks and filters.
function custom_stock_status_message($text, $product) {
if ($product->get_stock_quantity() < 10) {
$text = 'Limited Stock';
}
return $text;
}
add_filter('woocommerce_get_availability', 'custom_stock_status_message', 10, 2);
Conclusion
Displaying and managing stock status and quantities in WooCommerce is crucial for providing transparency to your customers. Whether you want to update stock quantity programmatically, display stock numbers using wc_get_stock_html, or hide stock quantities, these code snippets will help you manage your inventory more efficiently.
By using WooCommerce’s stock management features, you can ensure that your store always provides accurate information to customers, leading to a better user experience and improved sales.
FAQ
Will this affect my website’s performance?
No, this code is lightweight and should not significantly impact your website’s performance.
Can I customize the stock message?
Yes, you can modify the code to change how the stock information is displayed.
Can I display the exact stock quantity available?
Yes! You can use the get_stock_quantity() method to display the exact number of items available for a product.
What is wc_get_stock_html?
The wc_get_stock_html function retrieves and returns the HTML markup for displaying stock status and quantity for a WooCommerce product.







This Post Has 0 Comments