Table of Contents Best WooCommerce Product Filter Plugins Why Use WooCommerce Product Filters? Benefits of…
How to Remove cancel button from WooCommerce My account Page

Table of Contents
- Overview
- Recognizing the My Account Page for WooCommerce
- Reasons for Removing the Cancel Button
- Methods to Remove the Cancel Button
- Conclusion
- FAQ
Overview
Users can manage orders, addresses, and account information centrally through the WooCommerce My Account page. While WooCommerce offers a comprehensive set of features, you may want to personalize the experience further. One common request is to remove the cancel button from the My Account page. This adjustment can prevent users from canceling orders after they’ve been placed.
In this blog, we will guide you through the process of removing the cancel option from the WooCommerce My Account page. This will help create a more controlled and user-friendly experience.
Recognizing the My Account Page for WooCommerce
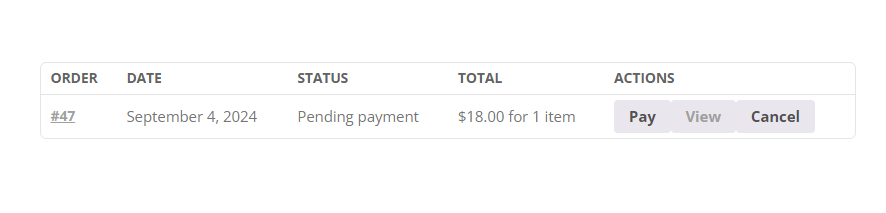
The My Account page includes various tabs such as Orders, Downloads, Addresses, and Account Details. Users can view their order history and, depending on the settings, cancel orders under the Orders tab. Orders that can still be canceled will have a cancel button next to them.
Reasons for Removing the Cancel Button
1. Prevent Inadvertent Cancellations
One of the main reasons to remove the cancel button is to prevent users from accidentally canceling an order. This can lead to confusion and may upset customers.
2. Control Over Order Processing
By removing the cancel button, you ensure that orders are processed according to your store’s policies. This is especially important for businesses with complex fulfillment procedures.

Method 1 : Using WooCommerce Hooks
There are several methods to remove the cancel button from the WooCommerce My Account page. One effective way is to use the woocommerce_my_account_my_orders_actions filter. Here’s the code you need:
add_filter('woocommerce_my_account_my_orders_actions', 'codebykp_remove_myaccount_orders_cancel_button', 10, 2);
function codebykp_remove_myaccount_orders_cancel_button( $actions, $order ){
unset($actions['cancel']);
return $actions;
}
Where to Add the Code
To implement this change, add the provided code to the functions.php file of your active child theme (or active theme). This approach ensures that your customizations persist through theme updates.
Method 2 : Using CSS
If you want to customize the appearance or behavior further, consider using CSS. You can hide the cancel button using the following CSS code:
/* Hide cancel button with CSS */
.woocommerce-account .woocommerce-orders-table .order-actions .cancel {
display: none;
}
Conclusion
Removing the cancel button from the WooCommerce My Account page is a valuable customization. It enhances user experience and improves order management. By following the steps outlined in this post, you can streamline your WooCommerce store and minimize accidental cancellations. Always remember to back up your site and test changes thoroughly to ensure everything works smoothly.
If you have any questions or run into issues, feel free to leave a comment below or reach out to the WooCommerce support forums for assistance.
FAQ
How do I know if the cancel button has been successfully removed?
After applying the changes, navigate to the My Account page and check the Orders tab. The cancel button should no longer be visible.
Can I add the cancel button back later?
Yes, you can easily revert the changes by removing the code you added to the functions.php file or modifying the CSS.
Will these changes affect my customers’ experience?
Yes, removing the cancel button will prevent customers from accidentally canceling their orders, thereby improving the overall order management experience.







This Post Has 0 Comments