Table of Contents Best WooCommerce Product Filter Plugins Why Use WooCommerce Product Filters? Benefits of…
How to Change Add to Cart Button Text in WooCommerce

Table of Contents
- Overview
- Why Customize the “Add to Cart” Button?
- Method 1: Using a Code Snippet
- Method 2: Using a Child Theme
- Method 3: Using a Plugin
- Conclusion
- FAQ
Overview
When building an online store with WordPress and WooCommerce, customizing the user interface is essential. One common modification that store owners often seek is changing the text on the “Add to Cart” button. In this blog post, we’ll explore simple methods to change the “Add to Cart” button text in WooCommerce on both single product pages and product archive (loop) pages.

Why Customize the “Add to Cart” Button?
Before we dive into the methods, let’s consider why you might want to change the WooCommerce “Add to Cart” button text:
- Branding: Tailor the text to reflect your brand’s voice or style.
- User Experience: Make it more relevant or appealing to your audience.
- Seasonal Promotions: Use special wording for sales or seasonal events.
Method 1: Using a Code Snippet
For those who are comfortable with coding, this method provides flexibility and control over the Add to Cart button text in WooCommerce.
Access Your Theme’s Functions.php File
- Go to your WordPress Dashboard.
- Navigate to Appearance > Theme Editor.
- Select the functions.php file from the right-hand side.

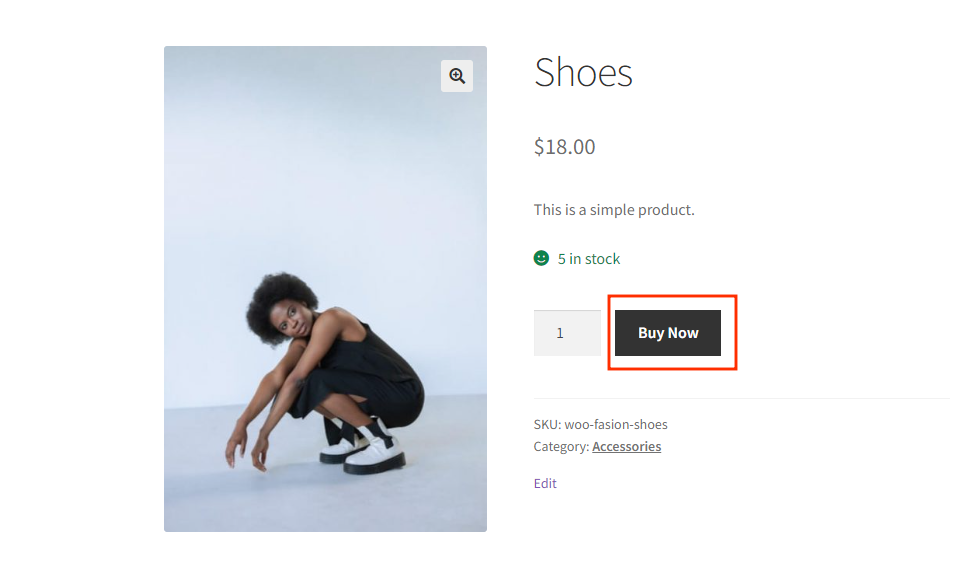
Add the Code Snippet for Single Product Page Text:
Insert the following code at the end of the file:
// Change "Add to Cart" text on single product page
add_filter( 'woocommerce_product_single_add_to_cart_text', 'codebykishor_single_add_to_cart_text' );
function codebykishor_single_add_to_cart_text() {
return __( 'Buy Now', 'woocommerce' );
}
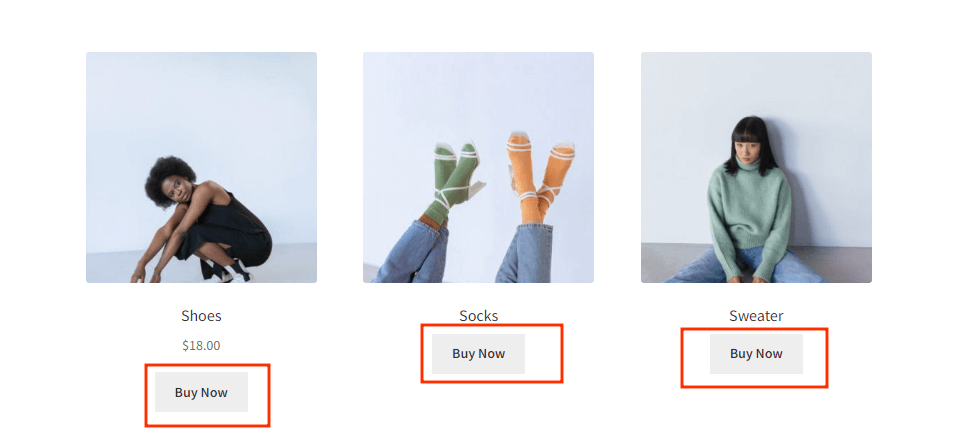
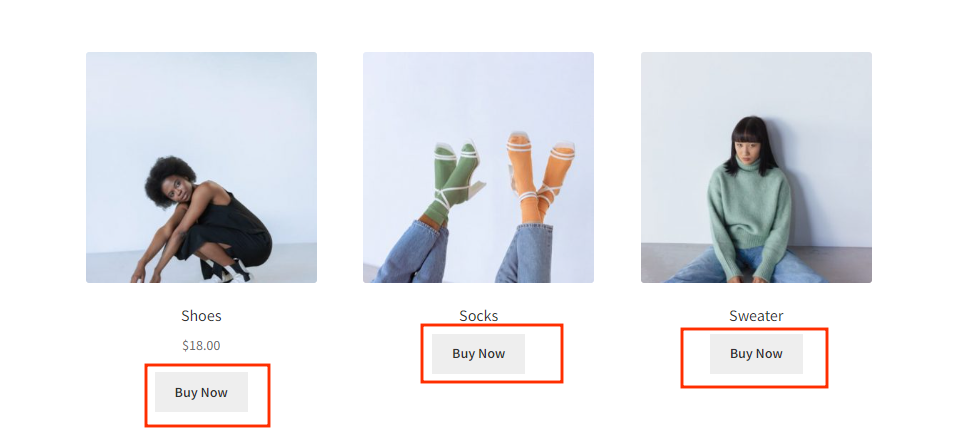
Add the Code Snippet for product archives (loop) page:
// Change "Add to Cart" text on product archives (loop) page
add_filter( 'woocommerce_product_add_to_cart_text', 'codebykishor_product_loop_add_to_cart_text' );
function codebykishor_product_loop_add_to_cart_text() {
return __( 'Buy Now', 'woocommerce' );
}
This customization replaces the default “Add to Cart” text with “Buy Now“ on both page types.
Pros:
- Highly customizable; no need for additional plugins.
- Full control over the button text for both single product and archive pages.
Cons:
- Requires basic coding knowledge.
- Potential for errors if not done correctly.
Method 2: Using a Child Theme
For extensive changes or if you want to ensure your modifications remain intact during theme updates, creating a child theme is a good option.
Step 1: Create a Child Theme
- Create a new folder in wp-content/themes/ (e.g.,
your-theme-child). - Inside this folder, create style.css and functions.php files.
Step 2: Add the Custom Function to functions.php
Use the same code snippet from Method 1 to modify the button text.
Step 3: Activate Your Child Theme
- Go to your WordPress Dashboard.
- Navigate to Appearance > Themes.
- Activate your child theme.
Pros:
- Safe from theme updates; your customizations are protected.
- Ideal for more extensive customizations.
Cons:
- More complex than the direct method.
- Requires initial setup.

Method 3: Using a Plugin
For those who prefer a simpler solution without coding, using a plugin can be effective. Here’s a quick guide:
Step 1: Install and Activate the Plugin
- Go to your WordPress Dashboard.
- Navigate to Plugins > Add New.
- Search for “WooCommerce Customizer” or a similar plugin.
- Click Install Now, then activate the plugin.
Step 2: Customize the Button Text
- Go to WooCommerce > Customize.
- Look for the “WooCommerce Customizer” settings.
- Find the option to change the “Add to Cart” button text.
- Enter your new text and save changes.
Pros:
- No coding required.
- Easy to use.
Cons:
- Limited to plugin features.
- May add extra overhead if you’re not already using the plugin.
Conclusion:
Customizing the user interface of your WooCommerce store can greatly enhance the user experience. Changing the “Add to Cart” button text is a simple yet effective way to align the store with your branding, improve engagement, and tailor the experience for your customers. Whether you choose to edit the code directly, use a child theme, or install a plugin, the options are flexible and easy to implement.
Feel free to test and tweak the Add to Cart button text based on your specific needs to create a more personalized shopping experience!
FAQ
Can I change the button text without coding?
Yes, you can use a plugin like “WooCommerce Customizer” to easily change the button text without coding.
Will my changes be lost if I update my theme?
If you modify the main theme, yes. To avoid this, use a child theme for your customizations.
Is there a way to add an icon next to the “Add to Cart” button text?
Yes, you can modify the code snippet to include HTML for an icon. This typically requires basic HTML knowledge.
Will changing the button text affect my sales?
It might! A more compelling button text can encourage users to click and complete their purchase. Testing different texts can help you find what works best for your audience.







This Post Has 0 Comments