Table of Contents Best WooCommerce Product Filter Plugins Why Use WooCommerce Product Filters? Benefits of…
How to Add a Custom Logo to WooCommerce Emails (Step-by-Step Guide)

Table of Contents
- Why Add a Custom Logo to WooCommerce Emails?
- Requirements Before You Start
- How to Upload Your Logo in WooCommerce Settings
- How to Customize Email Templates Using Code (Optional)
- Test Your WooCommerce Emails
- Final Thoughts
- FAQs
Why Add a Custom Logo to WooCommerce Emails?
A logo in your emails helps build brand identity and trust. When customers receive order confirmations, receipts, or shipping updates, your logo makes the emails look professional and familiar.
Requirements Before You Start
- WooCommerce plugin installed and activated
- A logo image in JPG or PNG format
- Administrator access to your WordPress dashboard
How to Upload Your Logo in WooCommerce Settings
WooCommerce has a simple setting to add your logo.

Steps:
- Go to your WordPress dashboard.
- Navigate to WooCommerce > Settings.
- Click the Emails tab.
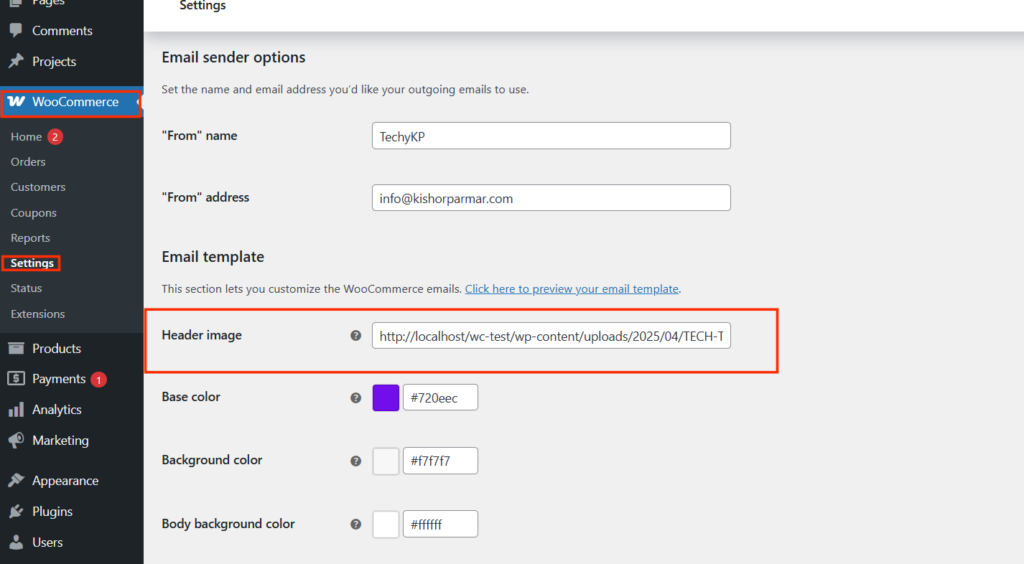
- Scroll down to Email Sender Options.
- Click the “Choose Image” button next to the Header Image field.
- Upload or select your logo image from the media library.
- Save changes.
Now your logo will appear at the top of all WooCommerce-generated emails.
How to Customize Email Templates Using Code (Optional)
If you want full control over email layout, you can customize WooCommerce email templates.
Steps to Edit Template:
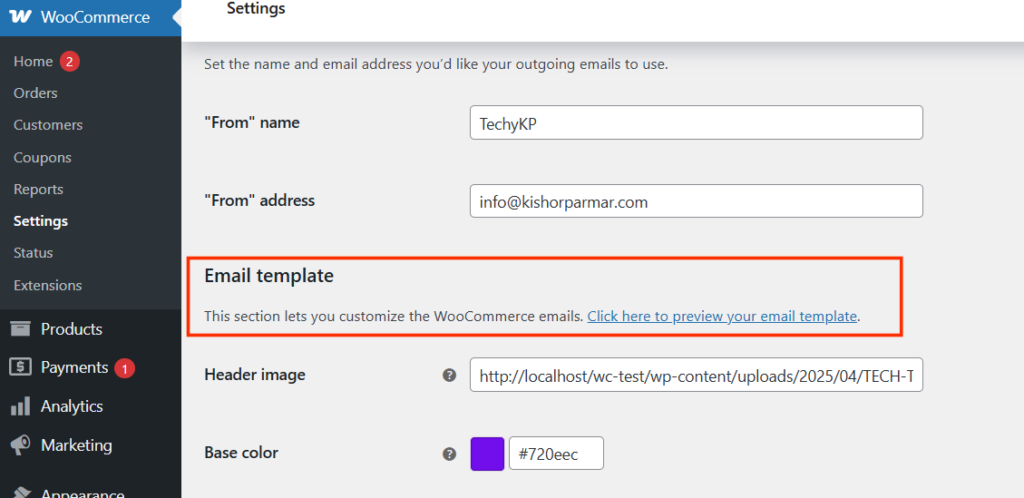
- Go to WooCommerce > Settings > Emails
- Click any email (e.g., New Order, Customer Invoice)
- Click the “Copy file to theme” button
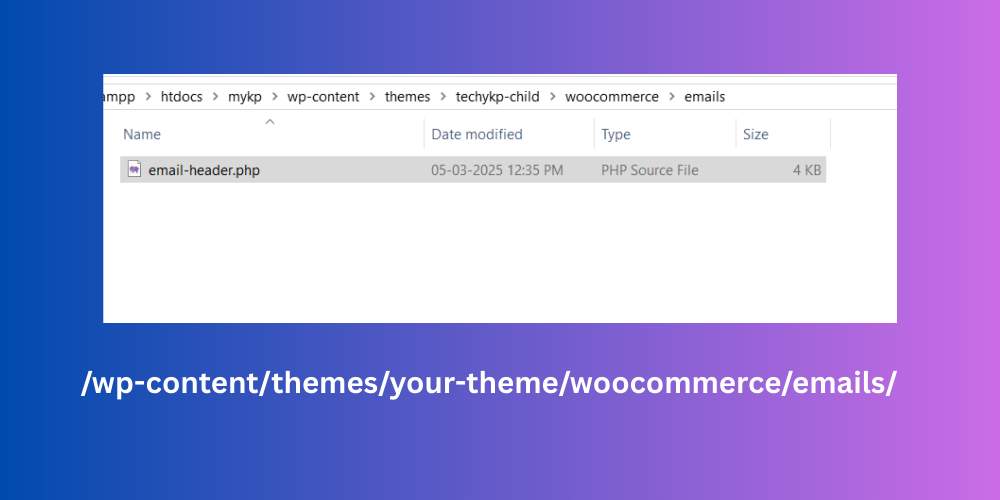
- Open your theme folder via FTP or file manager:
/wp-content/themes/your-theme/woocommerce/emails/ - Open the
email-header.phpfile - Replace the default logo code with your custom HTML or image tag

Example:
<img src="https://yourwebsite.com/wp-content/uploads/your-logo.png" alt="Your Logo" style="width:150px;">
Test Your WooCommerce Emails
Always test how your emails look. You can use plugins like:
- Click here to preview your email template.
- WP Mail Logging
- Check & Log Email
- WooCommerce Email Test
Send a test order or use these plugins to preview your custom email with the new logo.

Final Thoughts
Adding a custom logo to WooCommerce emails is quick and boosts your brand recognition. Whether you’re a beginner or developer, WooCommerce makes it simple to customize emails and present a professional look.
FAQs
What size should my logo be for WooCommerce emails?
A width of around 200–300px works best to ensure proper email formatting.
Can I use a different logo for different emails?
Not by default. You’ll need to edit each template file manually if you want different logos.
My logo looks blurry in emails. What should I do?
Use a high-resolution PNG image and test on multiple devices to ensure clarity.
Are there plugins to help customize WooCommerce emails?
Yes, plugins like Kadence WooCommerce Email Designer make it easier to style and add logos without code.







This Post Has 0 Comments