Table of Contents Overview Ultimate Auction Pro Auctions Made Easy for WooCommerce Auctions for WooCommerce…
How to Build a One-Page Website with Divi Theme

Table of Contents
- Introduction
- Why Choose a One-Page Website?
- Getting Started: Creating a New Page
- Building the Layout with Divi
- Creating Anchor Points for Smooth Navigation
- Setting Up the Navigation Menu
- Enabling Dot Navigation (Optional)
- Finalizing and Publishing the Page
- FAQs
Introduction
A one-page website provides a streamlined and engaging user experience, helping visitors find information quickly without navigating multiple pages. In this guide, we will show you how to build a one-page website using the Divi theme.
Why Choose a One-Page Website?
- Easy to navigate for users
- Smooth scrolling experience
- Ideal for portfolios, landing pages, and small business websites
- Mobile-friendly and modern design
Getting Started: Creating a New Page
- Log in to your WordPress Dashboard.
- Navigate to Pages > Add New.
- Give your page a title (e.g., Homepage).
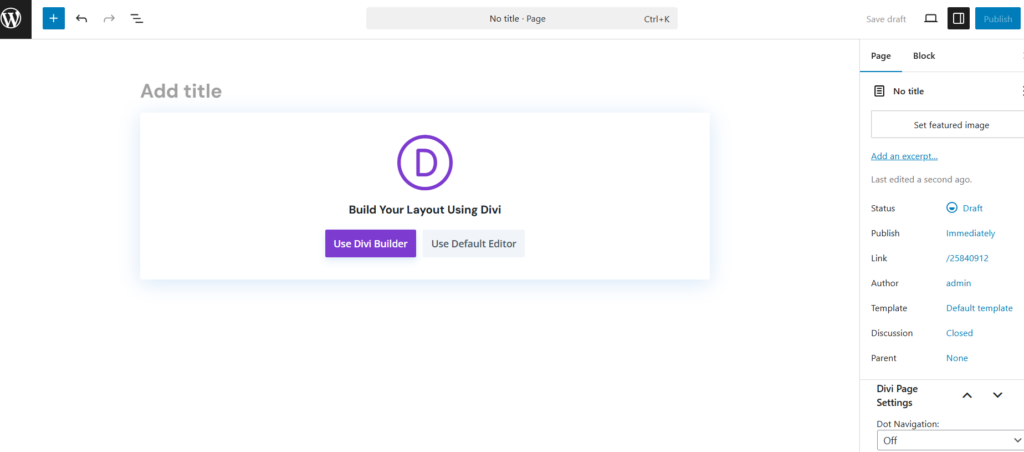
- Click on Use Divi Builder.
- Start building your page layout or load a Premade Layout.
- Click Publish.


Building the Layout with Divi
- Divide your page content into sections using Divi’s Section Element.
- Example sections:
- Case Studies
- Services
- About Us
- Contact Us
Creating Anchor Points for Smooth Navigation
Each menu item should scroll to a specific section on the page. To create anchor points:
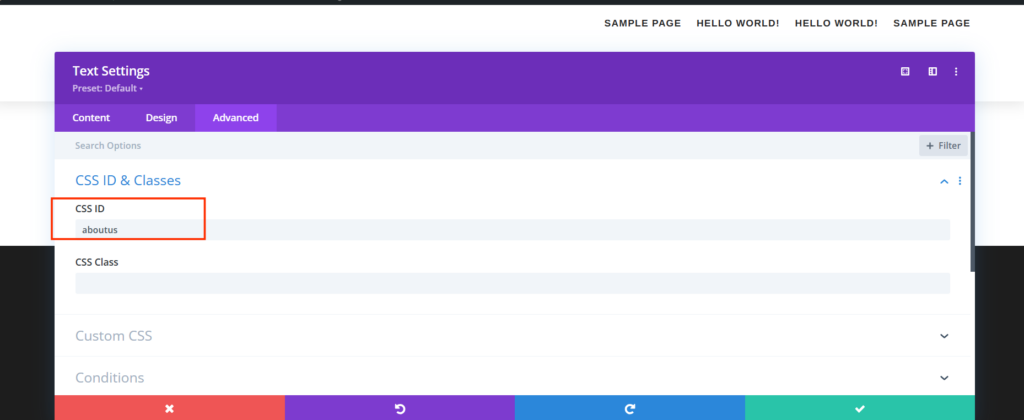
- Edit each Divi Section.
- Go to Advanced Tab > CSS ID & Classes.
- In the CSS ID field, add a unique ID .

Important Notes:
- Use descriptive names for CSS IDs.
- Follow naming conventions .
- Keep IDs short and unique.
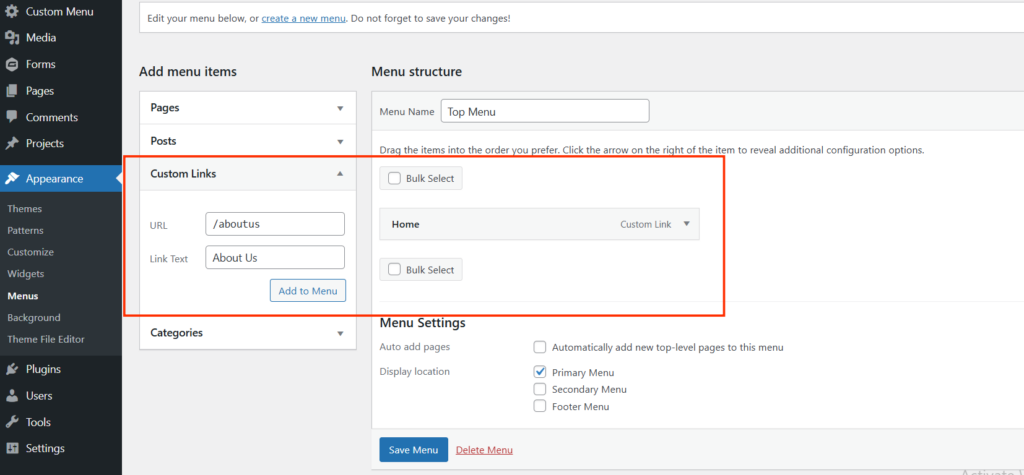
Setting Up the Navigation Menu
- Go to Appearance > Menus.
- Create a new menu or edit an existing one.
- Add Custom Links:
- URL: Add # followed by the CSS ID (e.g., #case-studies).
- Link Text: Set the menu item name (e.g., Case Studies).
- Set the menu as the Primary Menu.
- Click Save Menu.

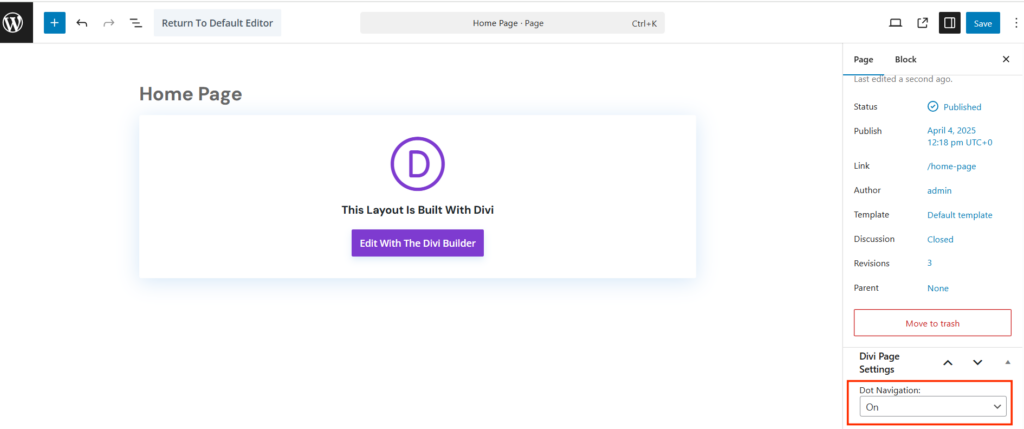
Enabling Dot Navigation (Optional)
Divi’s Dot Navigation provides a floating sidebar navigation option.
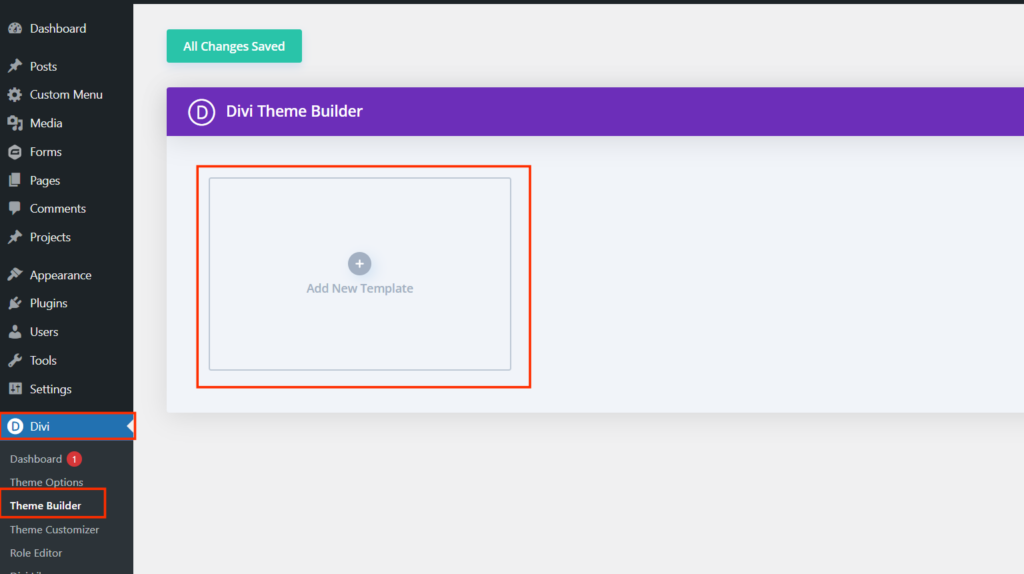
- Go to Pages > All Pages.
- Edit the one-page website you created.
- In the right sidebar under Divi Page Settings, set Dot Navigation to On.
- Save the changes.

Note: The number of dots corresponds to the number of Divi Sections.
Finalizing and Publishing the Page
- Navigate to Settings > Reading.
- Under Your homepage displays, select A static page.
- Choose the Homepage you created.
- Click Save Changes.
FAQs
Can I use a premade Divi theme layout for my one-page website?
Yes, Divi theme provides multiple premade layouts that can be customized for a one-page website.
How do I add smooth scrolling to anchor links?
Divi theme automatically enables smooth scrolling when linking to anchor points.
Can I add animations to sections in Divi Theme?
Yes, you can enable animations under Section Settings > Advanced > Scroll Effects.
Does Divi support mobile responsiveness for one-page websites?
Yes, Divi ensures your one-page website looks great on all devices.







This Post Has 0 Comments