Table of Contents Overview Ultimate Auction Pro Auctions Made Easy for WooCommerce Auctions for WooCommerce…
How to Create a Sticky Header in Divi Without Plugins

Table of Contents
- What Is a Sticky Header?
- Why Use a Sticky Header in Divi?
- How to Create a Sticky Header in Divi Without Plugins
- Tips for Better Sticky Header Design
- Conclusion
- FAQ
If you want your website menu to always be visible as users scroll, you need a sticky header. Good news – if you’re using the Divi theme, you can do this without any plugins!
Let’s walk through how to create a sticky header in Divi in a few simple steps.
What Is a Sticky Header?
A sticky header stays at the top of your website even when you scroll down. This helps users access the menu easily from anywhere on the page.
Why Use a Sticky Header in Divi?
- Keeps navigation always visible
- Improves user experience
- Looks professional
- Helps reduce bounce rate
How to Create a Sticky Header in Divi Without Plugins
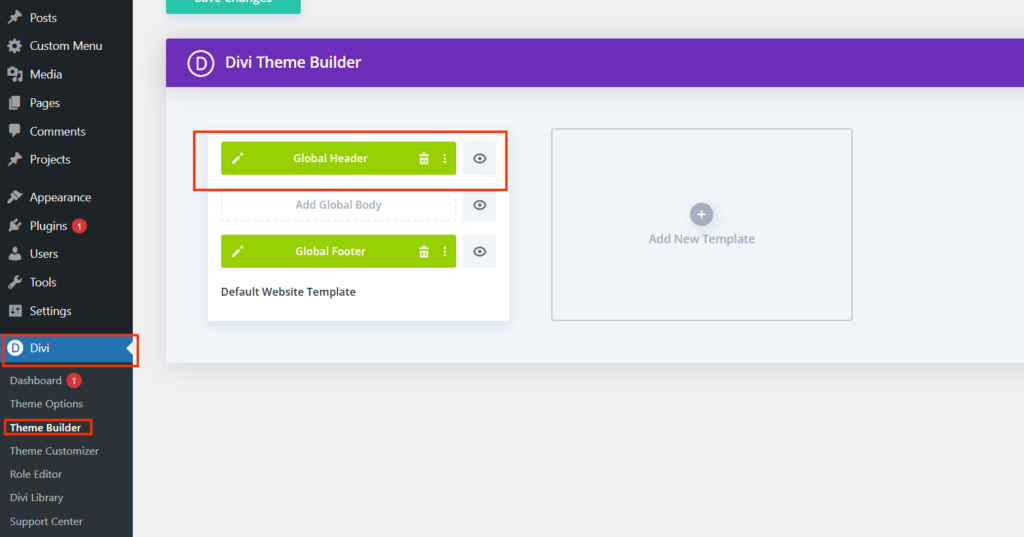
Step 1: Open Theme Builder
- From your WordPress Dashboard, go to Divi > Theme Builder.
- Click Add Global Header or edit an existing header.

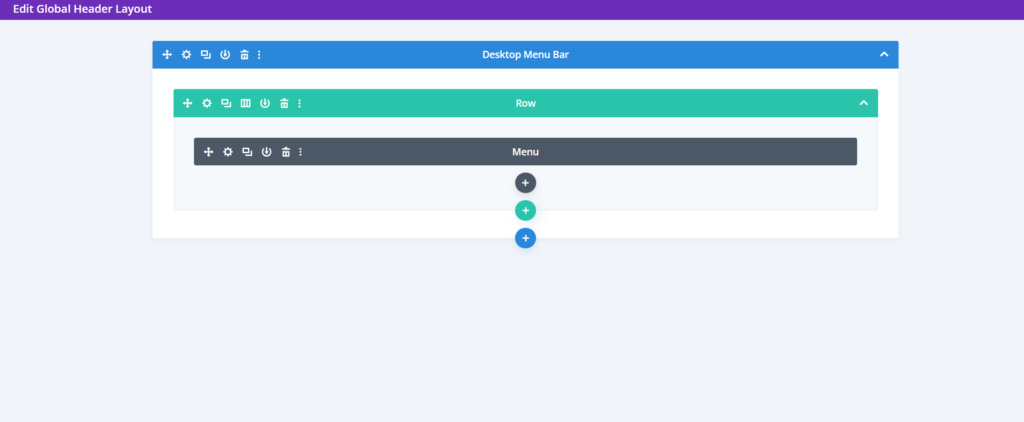
Step 2: Create or Edit Header
- Use the Divi Builder to design your header.
- Add a Section > Row > Menu Module to show your navigation.

Step 3: Make Row Sticky
You can make either the row or the entire section sticky.
- Click on the Row Settings ⚙️ or Section Settings ⚙️ (depending on what you want to stick).
- Go to the Advanced tab > Scroll Effects.
- Under Sticky Position, select Stick to Top.

This will make the row or section stay fixed at the top while the user scrolls down the page.
Step 4: Customize Sticky Effects
- While still in Row Settings, go to Design > Transform or Spacing.
- You’ll see a sticky icon (📌). Use it to change padding, colors, or size only when sticky.
- For example, make the header background white and reduce padding on scroll.
Tips for Better Sticky Header Design
- Use a solid background color when sticky for better visibility
- Reduce padding to make the header compact on scroll
- Keep the menu clean and easy to read
- Avoid too many elements in the sticky header
Conclusion
Creating a sticky header in Divi is simple and doesn’t require any plugin. Use Divi’s built-in tools to design and control how your header looks when users scroll. This helps improve navigation and boosts your site’s user experience.
FAQ
Can I make only part of the header sticky?
Yes! In Divi, you can make just a row or even a module sticky.
Does sticky header work on mobile in Divi?
Yes, but it’s a good idea to test it on different screen sizes and optimize the design for mobile.
Will this slow down my website?
No. Since you’re not using any plugins, there is no extra load time.
Can I make the sticky header appear only after scrolling?
Yes. You can use Divi’s scroll effects and visibility options for advanced behavior.







This Post Has 0 Comments