Table of Contents Best WooCommerce Product Filter Plugins Why Use WooCommerce Product Filters? Benefits of…
How to Hide Prices in WooCommerce for Non-Logged-In Users

Table of Contents
- Overview
- Step 1: Adding Code to Your WordPress Theme
- Step 2: Explanation of the Code
- Step 3: Customize the Message
- Step 4: Save and Test
- Conclusion
- FAQ
Overview
If you run a WooCommerce store, you may want to encourage users to create an account before viewing product prices. This guide will walk you through the process of hiding prices for non-logged-in users and prompting them to sign in.

Step 1: Adding Code to Your WordPress Theme
To begin, you’ll need to add a code snippet to your WordPress theme. This can be done by navigating to your theme’s functions.php file, usually found in your theme folder.
Here’s the code you’ll need to add:
add_filter( 'woocommerce_get_price_html', 'codebykishor_hide_price_not_logged_user', 9999, 2 );
function codebykishor_hide_price_not_logged_user( $price, $product ) {
if ( ! is_user_logged_in() ) {
add_filter( 'woocommerce_is_purchasable', '__return_false' );
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
$price = '<div><a class="button" href="' . get_permalink( wc_get_page_id( 'myaccount' ) ) . '">' . __( 'Sign In for Pricing', 'text-domain' ) . '</a></div>';
}
return $price;
}
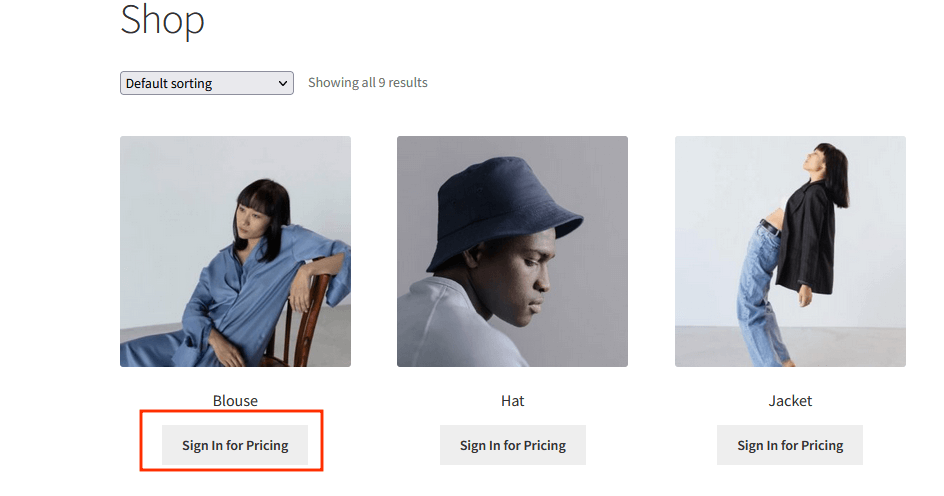
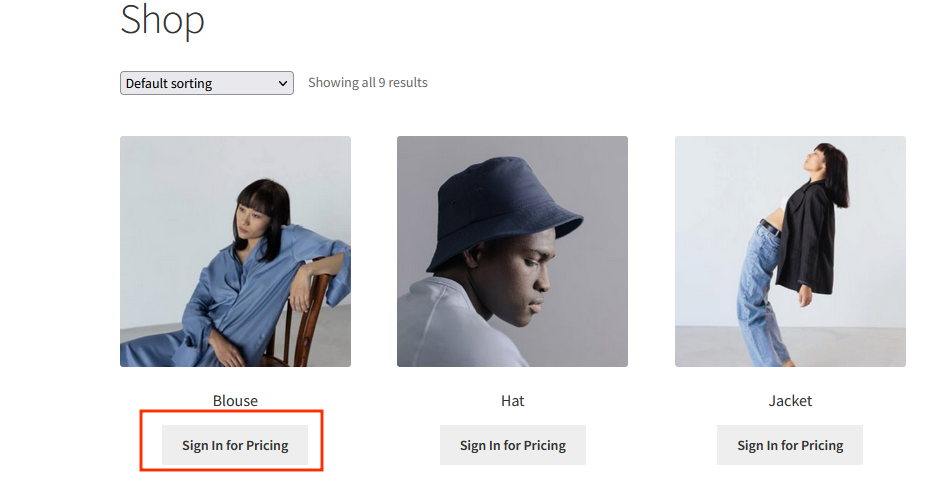
This code checks if the user is logged in. If not, it hides the price, disables the purchase functionality, and displays a message prompting the user to sign in.

Step 2: Explanation of the Code
Let’s break down the key elements of the code:
woocommerce_get_price_html: This filter modifies the product price display.codebykishor_hide_price_not_logged_user: This custom function checks the user’s login status. If the user is not logged in, it performs several actions.woocommerce_is_purchasable: This filter makes the product non-purchasable for non-logged-in users.remove_action: These functions remove the “Add to Cart” button from both the shop loop and the single product page.- Custom Message: If the user is not logged in, a message with a link to the login page is displayed.
Step 3: Customize the Message
Feel free to adjust the message in the $price variable to match your store’s tone and branding.
Step 4: Save and Test
After adding the code, save your changes. Then, visit your WooCommerce store as a non-logged-in user. You should now see that prices are hidden and users are prompted to sign in.
Conclusion
By following these steps, you can enhance your WooCommerce store’s user experience. This strategy not only encourages visitors to create accounts but also helps build your customer base.
Remember to thoroughly test the functionality on a staging site before deploying it to your live store. This ensures everything works smoothly and provides a positive experience for your users.
FAQ
Why should I hide prices for non-logged-in users?
Hiding prices can incentivize users to create accounts, helping you build a customer database and improve engagement.
Can I customize the sign-in message?
Yes! You can modify the message in the $price variable to fit your store’s branding and tone.
Will this affect my SEO?
No, hiding prices for logged-out users will not negatively impact your SEO. Search engines will still index your pages as usual.
What if I accidentally break my site while adding the code?
Always back up your site before making changes. If something goes wrong, you can restore your site to its previous state.
How do I test the changes I made?
To test, simply log out of your account and visit your store. You should see the changes reflected as intended.







This Post Has 0 Comments