Table of Contents Overview Ultimate Auction Pro Auctions Made Easy for WooCommerce Auctions for WooCommerce…
How to Set Up and Use WordPress Widgets for Better Site Functionality

Table of Contents
- Overview
- What Are WordPress Widgets?
- Where Can You Use Widgets on Your WordPress Site?
- How to Add and Remove Widgets in WordPress
- Customizing WordPress Widgets for Your Needs
- Best WordPress Widgets to Enhance Site Functionality
- Tips to Organize Your Widgets for Better User Experience
- Steps for Creating a Custom Widget Area
- Tips for Using Classic Widgets with the Classic Widgets Plugin
Overview
Widgets are powerful tools in WordPress that allow you to add extra features and content to your site easily. Whether you want to display recent posts, social media links, or a contact form, widgets help you improve your site’s functionality without coding.
In this guide, we’ll explain how to set up, use, and customize WordPress widgets for sidebars, footers, and other widget-ready areas.
1. What Are WordPress Widgets?
WordPress widgets are small blocks that add specific content or functionality to your site. These include things like:
- Recent posts
- Search bar
- Social media feeds
- Categories
Widgets are beginner-friendly and can be added to widget-ready areas of your site, like sidebars, headers, or footers.
2. Where Can You Use Widgets on Your WordPress Site?
WordPress themes often come with widget-ready areas where you can place widgets. These common locations include:

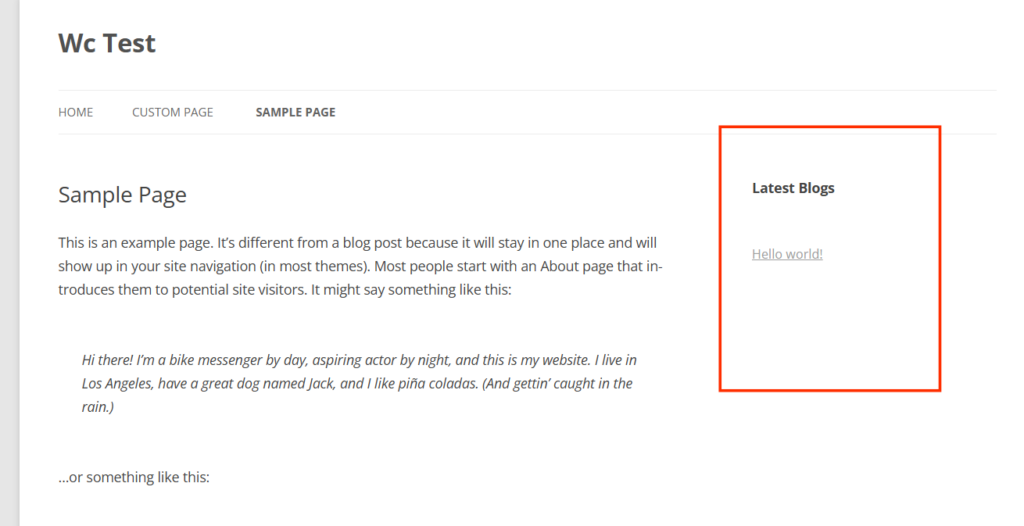
- Sidebar: Add widgets like a search bar, recent posts, or categories.
- Footer: Display contact information, links, or newsletters.
- Header: Place a logo or navigation widgets.
- Homepage: Use widgets to feature products, call-to-action buttons, or custom content.
You can check your theme settings to see which widget areas are available.
3. How to Add and Remove Widgets in WordPress
Adding Widgets
- Go to your WordPress dashboard.
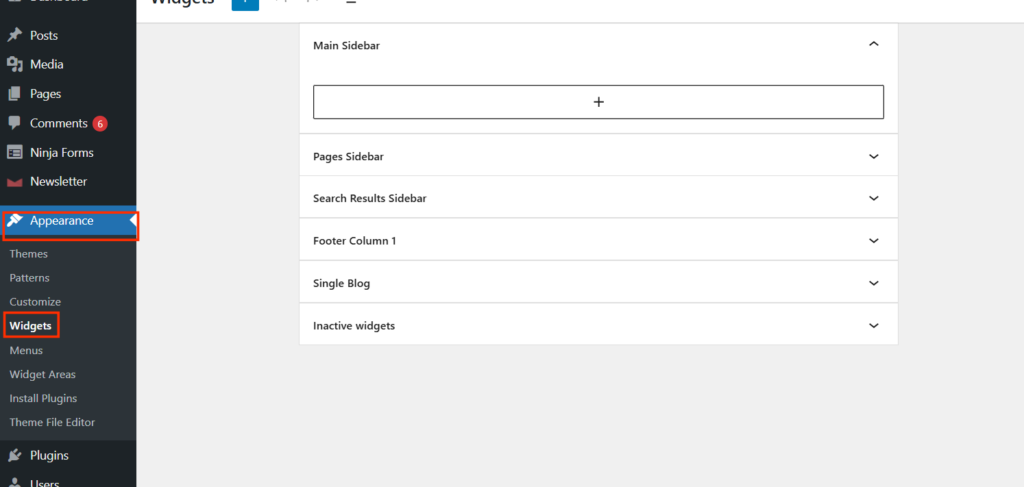
- Navigate to Appearance > Widgets.
- Drag and drop your desired widget into a widget-ready area.

For block-based themes, you can add widgets using the WordPress block editor:
- Go to Appearance > Editor.
- Select the area where you want to add a widget.
- Use the “+” button to choose a block widget.
Removing Widgets
- Go to Appearance > Widgets.
- Find the widget you want to remove.
- Click the Delete button.
4. Customizing WordPress Widgets for Your Needs
Once you add a widget, you can customize its settings. For example:
- Change the title of a “Recent Posts” widget.
- Add a custom URL to a social media widget.
- Choose how many posts or categories to display.
Some plugins also come with advanced widgets, giving you more customization options.
5. Best WordPress Widgets to Enhance Site Functionality
Here are some popular widgets to boost your site:
- Search Widget: Helps users find content quickly.
- Recent Posts Widget: Displays your latest blog posts.
- Social Media Widget: Links to your social media profiles.
- Contact Form Widget: Allows visitors to contact you.
- Newsletter Signup Widget: Encourages users to subscribe to updates.
- Custom HTML Widget: Lets you add custom code or scripts.
6. Tips to Organize Your Widgets for Better User Experience
To make the most of your widgets:
- Avoid clutter: Use only relevant widgets.
- Prioritize content: Place important widgets like search bars at the top.
- Use columns in the footer: Organize multiple widgets neatly.
- Mobile optimization: Test how your widgets look on mobile devices.
7. Steps for Creating a Custom Widget Area
If your theme’s default widget areas don’t meet your needs, you can create custom widget areas in WordPress. Here’s a quick overview:
- Plan Your Widget Area
Decide where you want the widget area to appear on your site (e.g., sidebar, footer). - Register Your Widget Area
Add a function in your theme’sfunctions.phpfile to register the new widget area. - Style Your Widget Area
Use CSS to match the design of your widget area with your site’s theme. - Update Theme Files
Insert the code snippet into the relevant template file (e.g.,sidebar.phporfooter.php). - Test Your Widget Area
Add widgets to the new area and ensure they display correctly. - Make It Mobile-Friendly
Use responsive CSS to ensure your custom widget area looks good on all devices. - Keep It Organized
Name your widget areas clearly to avoid confusion in the WordPress admin panel.
For a detailed guide, visit my blog post: How to Easily Create a Custom Widget Area in WordPress
8 Tips for Using Classic Widgets with the Classic Widgets Plugin
If you prefer the old WordPress widget interface or want better control over your widgets, the Classic Widgets Plugin can help you bring back the traditional widget editor. Here’s how to make the most of it:
- Install the Classic Widgets Plugin
Go to Plugins > Add New, search for “Classic Widgets,” and activate it. - Enable Classic Widgets
The plugin automatically reverts your site to the old widget editor. No extra configuration is needed. - Organize Your Widgets
Drag and drop widgets into sidebars or other widget-ready areas without using the block editor. - Customize Widgets as Before
Enjoy the familiar interface for editing widget settings, titles, and configurations. - Add HTML or Text Widgets
Use the Text widget to add custom HTML or plain text without worrying about the block format. - Support for Legacy Themes
If your theme was built with the classic widget interface in mind, this plugin ensures compatibility. - Test Widget Display
Check the frontend to ensure all widgets display correctly after switching to the classic widget editor. - Combine with Custom Widget Areas
Pair the Classic Widgets Plugin with custom widget areas for greater flexibility. Learn more in my guide: How to Easily Create a Custom Widget Area in WordPress.
Conclusion
WordPress widgets are simple yet powerful tools that can significantly improve your website’s functionality. By adding and organizing widgets strategically, you can make your site more user-friendly and engaging.
Start exploring your widgets today, and enhance your site’s performance effortlessly!
FAQ
What are WordPress widgets?
Widgets are small blocks that add specific functionality or content to widget-ready areas of your WordPress site, like sidebars or footers.
Where can I use widgets on my WordPress site?
You can use widgets in areas like sidebars, footers, headers, and homepage sections, depending on your theme.
How do I add a widget to my WordPress site?
Go to your WordPress dashboard, navigate to Appearance > Widgets, and drag and drop the widget into your preferred widget area.
Can I customize widgets after adding them?
Yes, most widgets allow customization, like changing titles, adding custom URLs, or adjusting the number of posts to display.
What are some must-have WordPress widgets?
Popular widgets include the Search Widget, Recent Posts Widget, Social Media Widget, Contact Form Widget, and Newsletter Signup Widget.
How do I remove a widget from my WordPress site?
Go to Appearance > Widgets, locate the widget you want to remove, and click the Delete button.
What is a Custom HTML Widget in WordPress?
A Custom HTML Widget lets you add custom code or scripts to your site, offering flexibility for advanced functionality.
Are widgets available in all WordPress themes?
Most themes support widgets, but the number and location of widget-ready areas depend on the theme design.







This Post Has 0 Comments